Your website is your restaurant’s virtual home. Your online welcome mat. How your website looks says a lot about the experience diners can expect at your restaurant.
If your restaurant serves incredible food, has beautiful decor, and provides exceptional service, but your website looks like it was put together without much thought, it might put off potential customers.
Thoughtful design and easy-to-find information are the keys to an amazing website that will get customers off the web and into your seats. In this comprehensive guide to restaurant website design, you’ll learn:
- Why great web design is important for your restaurant
- The recipe for a good restaurant website
- Website design and UX tips for restaurants
- How to build your restaurant’s website
- Examples of well-designed restaurant websites
Get online or get left behind!
The Importance of Your Restaurant’s Website
Did you know that 59% of diners check out a restaurant’s online presence before deciding where to eat?
The purpose of your restaurant’s website is to give potential customers the information they need to make a decision about your restaurant. This includes practical information, like location and wifi availability, and details on the dining experience, like the menu and photos of the restaurant’s interior.
A restaurant’s website is an extension of the customer experience. If your site doesn’t reflect the level of care you put into the dining experience, you could scare away customers.

A step-by-step guide for website planning and creation.
Recipe for a Good Restaurant Website
When planning your website, make sure all the information your customers could be looking for about your restaurant is included and easily accessible. Here’s a checklist of some key items to include:
- Contact information: Make sure your restaurant’s phone number is in an obvious place. If you also conducts business via email, include that on the site.
- Address: People can’t come dine with you if they don’t know where you are!
- Hours: When are you open?
- Menu: Since so many people check menus online before choosing a restaurant, publishing yours online is essential. If your restaurant’s menu changes often, you’ll need to update your website just as frequently.
- Photos: Include high quality images of your food, drinks, and interior to help customers visualize your menu and picture themselves dining at your restaurant.
- About page: Create an “about” page to share your restaurant’s story and mission, and to create a connection with potential customers.
- Online reservations: If you accept reservations online, embed a widget or link to your reservation platform right on the homepage.
- Social media icons: Grow your social media following – and stay top of mind for your followers’ – by including icons that link to your restaurant’s social media accounts on your homepage. You can even embed your restaurant’s Instagram feed right to your homepage!
- Online orders: Does your restaurant accept takeout orders online? Include a link to your GrubHub, Uber Eats, etc., page on your website to encourage orders.
Once you’ve gotten the basics down, consider including a few of these extras to take your website from good to amazing.
- Newsletter sign up: Email marketing is one of the most effective digital marketing methods. Encourage people to sign up for your restaurant’s newsletter by embedding a sign-up widget on your page. Offer new subscribers an exclusive offer or discount to make the deal even sweeter.
- Videos: Restaurant videos give diners a preview of what to expect at your restaurant. When potential customers can picture themselves in your seats, they’ll be more likely to make that fantasy a reality.
- Blog: Use your blog to promote events, preview an upcoming menu, or give customers a behind-the-scenes look at your restaurant.
- Careers page: Hiring? Post job openings on your restaurant’s website to attract candidates.
Does your website already have all these basics?
If yes, well done! Consider adding a few extras from the second list.
If no, then it’s time to make some changes.
And if you’re unsure where to start, use this free tool from BentoBox, which analyzes your restaurant’s website and tells you what’s you’re missing.

Website Design and User Experience (UX) Tips
Before making any major changes, you need to know how to do it in a way that maximizes the impact of your restaurant’s website.
The best websites are designed strategically, so moving through them feels intuitive, natural. This is the easiest way to move people from their smartphone screens into your seats.
User experience (UX) design considers how the end user (i.e. your potential customer) will interact with a website.
Incorporate these UX tips as you build or redesign your restaurant’s website:
- Don’t Make Me Think: This is both a website design theory and the title of a popular book on the same subject. The theory states that amazing websites don’t require users to think about how to interact with it. If people have to think about what a button does or how to find your menu, your website is too complicated. You can apply this theory in a couple of ways: 1) Make the most important information the easiest to find. Make your phone number and address stupidly easy to find by including them at the top of your website. 2) Keep the font simple. Stick to a sans serif font and black or white text for easy readability.
- Mobile friendly: Most people access the Internet from their smartphones. Make sure that your website is mobile-friendly (aka “responsive”) so it fits onto a phone or tablet screen without users having to zoom in to read the page.
- Make your menu searchable: Instead of uploading your menu as a PDF, write your menu directly on a page on your restaurant’s website. This makes the menu mobile-friendly and searchable.
- Reduce load time: Did you know that 40% of people would rather leave a webpage than wait more than three seconds for it to load? Resize images and compress videos on your site to reduce page load time.
Now that you understand design principles for your website, it’s time to put them to use.

A step-by-step guide for website planning and creation.
How to Actually Design Your Website
Now that you know the recipe for an amazing website and understand UX, it’s time to craft your own. But where do you begin?
You could outsource the design to a freelancer or agency, or do it yourself.
Here are the pros and cons for both options:
Outsourcing Web Design
| Pros | Cons |
| Outsourcing Web Design | |
|---|---|
| Professionally designed, so it will look great | More expensive than the DIY option |
| One less thing you have to handle on your own | Can take longer than doing it yourself because agencies have processes to follow and other clients |
| Will have a project manager to make sure things move along | Your agency may take ownership of all website changes, preventing you from making quick changes as needed |
| DIY Web Design | |
| Platforms like Squarespace, WordPress, and Wix make web design cheap and easy | There is still a learning curve with website builders, especially if you have no design experience |
| Templates can make your site look great | You risk your website looking like another restaurant’s website using a standard template |
| Greater creative control | If you don’t have an eye for design, your restaurant’s site may look unprofessional |
| Can make updates to your site whenever you want | Can take time away from other things that only you can handle at your restaurant |
Once you’ve decided who will design your restaurant’s website, read our best practices for building a website, on your own or with the help of an agency.
Best Practices for Outsourcing Restaurant Website Design
If you don’t want to design your own website, you can hire a web design agency specializing in restaurant websites or find a freelance web designer. A simple Google or LinkedIn search for “best restaurant website designer” or “restaurant web design agency” can help you find the right designer. You can also ask friends in the restaurant industry for recommendations on web designers.
Here are a few things you should know to make your collaboration with an agency or designer a success:
- Dear Client: This Book Will Teach You How to Get What You Want from Creative People is a book that explains how to give designers input to ensure you get the output you’re looking for. One great tip from this book is to look at examples of designs you like and explain to your designer why you like them. This will help your designer translate your desires into great design.
- Have ideas for your restaurant’s visual branding before you start working with a web designer. They’ll want to know what colors and fonts to use to build your site.
- Timelines and fees vary greatly from designer to designer. Expect to spend at least $1,000 for a decent website. In terms of timeline, keep in mind that your designer has other clients, so a website design will take at least one month to complete. If you need it sooner, expect an extra rush fee.
- Some design agencies have photographers on staff who can take photos for your website. If you need to keep costs down, consider taking photos yourself… but only if you can do a good job!
- Ask if you’ll be able to easily update the content on the site (edit the menu, update hours, etc.) once the project is finished, or if you’ll need to enter an ongoing website management agreement with the designer to update the site regularly.
With these tips, you’ll be well on your way to a smooth website design process with a freelancer or agency.

Best Practices for DIY Restaurant Website Design
Website building platforms like Squarespace, WordPress, and Wix have democratized web design with beautiful templates and intuitive page builders. You don’t have to know how to code to build an effective restaurant website.
Here’s what to consider when designing your own website:
- CMS: Which content management system do you want to use? Squarespace and Wix have drag-and-drop design options, while WordPress offers endless plugins to customize your site. If you choose WordPress, you’ll also need a web host.
- Branding: Establish your brand’s visual identity (font, colors, logo, etc.) and let it guide you through the design process.
- Photos: Curate high-quality images of your food and restaurant to use throughout the site.
- Look at examples for inspiration: Create a list of the best restaurant websites you’ve seen before you start building your own. Study what makes these websites so powerful and apply those principles as you build your site.
Examples of Well-Designed Restaurant Websites
Taking on the task of designing a website is no small feat.
We’ve pulled three great restaurant websites – and what makes each of them so good – to offer some inspiration.
Check out these examples of well-crafted restaurant websites before you begin your website design or redesign.
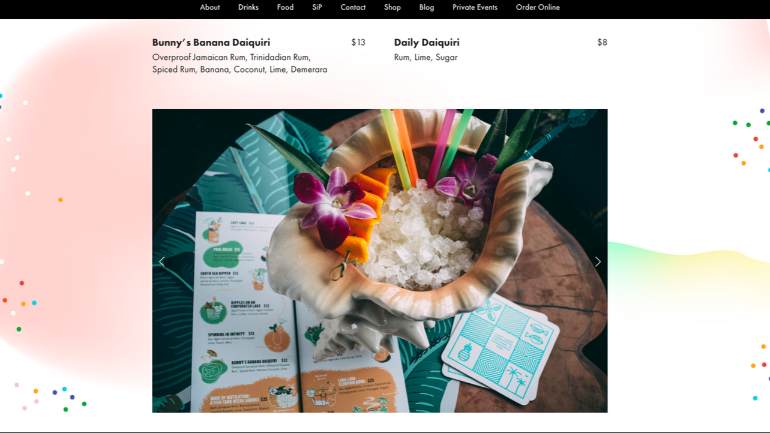
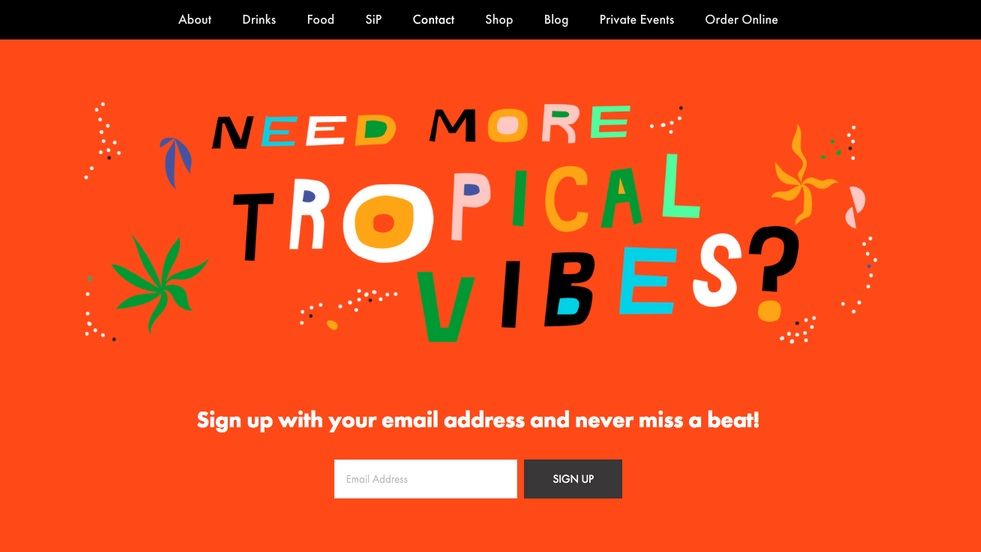
Lost Lake
This Chicago tiki bar brings tropical vibes to its website, while giving customers the information they need in an accessible way. Here’s why we like it:
- The bar’s branding is consistent. From the hero image above the fold (before you scroll) to the colorful backgrounds, the website mimics the vibes of a tiki bar and makes you feel like you’re in a tropical paradise.
- The menu is incredibly easy to find. Users can either click on “Drinks” or “Food” to jump to the menus or find it scrolling down the homepage.
- The photos of the food and cocktails liven things up by displaying the bar’s visually interesting fare.

- The online order button is conveniently placed below the food menu. This placement gets into the consumers’ heads – of course they’ll want to order after they read the menu AND see photos of the food!
- If you scroll all the way to the bottom of the homepage, you’ll be rewarded with a beautifully designed email sign-up button.

- The mobile-friendly site elegantly collapses to fit your smartphone’s screen.
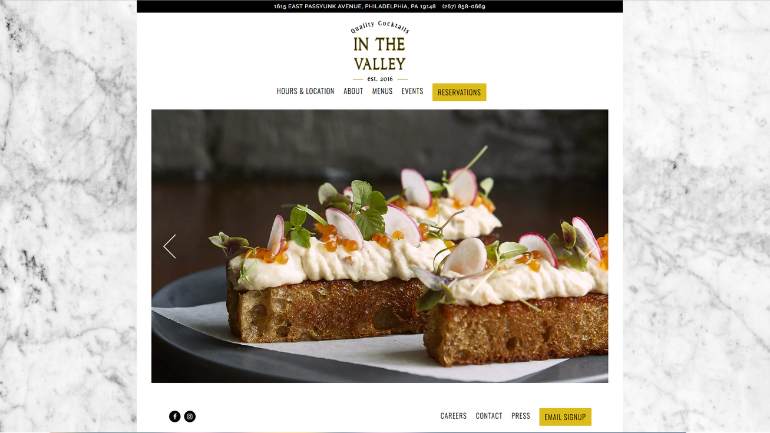
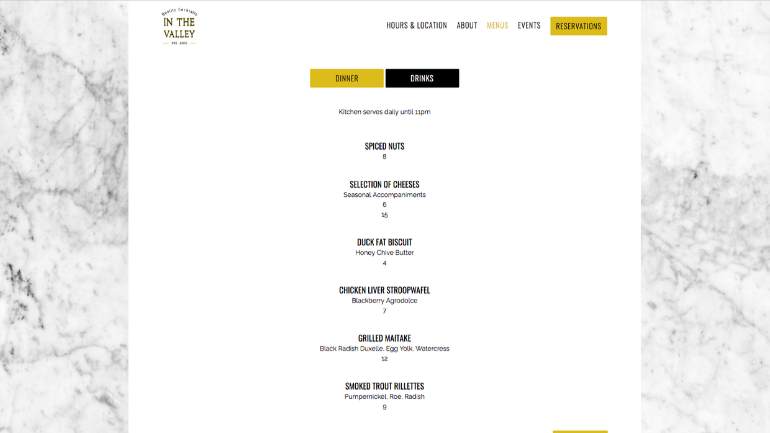
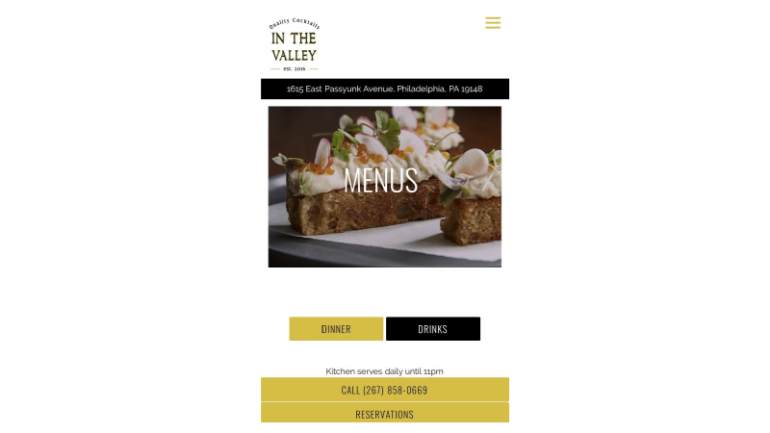
In The Valley
Here’s why this Philadelphia-based cocktail bar and eatery has a terrific website:
- Their address and contact info can be found at the top of the page.
- The navigation menu is easy to read.
- A beautiful photo slideshow above the fold shows off the best dishes, enticing visitors to check out the rest of the menu.

- The email sign-up button and reservations button stand out in yellow.
- The restaurant’s menu is searchable, simply designed, and easy to read.

- The mobile site condenses the navigation menu, but the most important elements – phone number and reservations – follow you as you scroll.

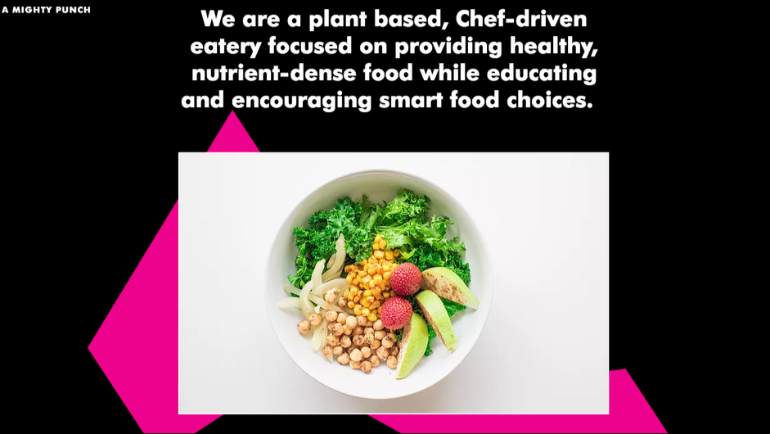
Mighty Love Food
This Boston-based healthy fast casual joint exemplifies great design on their website. Here’s what we like:
- The website is on-brand. The vibrant colors, quirky language, and funky dish names reflect the restaurant’s values and brand. The restaurant gets a human touch thanks to a fun intro to the concept and team on the homepage and about page.

- The site’s homepage features beautiful, professional photos of dishes to give diners a peek at what they could be eating.

- Social media icons are prominently displayed at the top right corner of the website.
- “Menu” and “order online” follow users as they scroll, maximizing the opportunity for a purchase.
- The menu is easy to read and is written on the page instead of uploaded as a PDF, so desktop users can search for dishes using simple shortcuts (Ctrl+F).
- Contact info, hours, and address can be found on every page.
Your restaurant website can often be the first impression your diners get of your restaurant. It needs to showcase useful information in an easily accessible way, help customers picture themselves at the restaurant, and inspire them to come in for a meal.
If you follow our best practices, your restaurant’s website will get your phone ringing and your seats filled!

A step-by-step guide for website planning and creation.
Download our free inventory template
Sign up for our free weekly TouchBistro Newsletter